react app gets 404 when fetching url parameter
이 글을 쓰게 만든 문제 상황 자체는 위 키워드와 같았다. 빌드한 리액트 프로젝트에 url 파라미터를 붙여서 접속하면 자꾸 404가 뜨는 것. 아래에서 자세히 쓸 거지만... 주요 원인이 클라이언트 사이트 라우팅 등과 관련된 것 때문이라는 걸 몰라서 더 헤맸다.
때문에 나와 같은 상황에 처한 누군가가 비슷한 키워드로 서치했을 때 원인을 바로 파악했으면 하는 마음에 내가 서치했던 키워드를 글 상단에 추가해 보았다.
문제 상황
나의 토이프로젝트인 사이퍼즈 성향 테스트는 카카오톡으로 테스트 결과를 공유하는 기능이 있었다.
즉 해당 버튼을 누르면 카카오톡으로 결과 페이지 url을 전송해서 다른 사람들로 하여금 접속할 수 있게 하는 그런 평범한 공유하기 기능이다.
카카오 API를 뒤져서 연동은 됐는데, 예상치 못한 곳에서 복병이 있었다.
바로 결과 페이지 url로 접속했을 때 404가 뜨는 것.
우선 나의 프로젝트는 Netlify를 통해 빌드하였다. (빌드하는 과정)
등록한 도메인을 통해 해당 사이트로 접속했을 때는 성공적으로 빌드한 프로젝트가 나왔다.
그러나 해당 링크 뒤에 url parameter를 덧붙여서 url 링크를 통해 접속하고자 하면 page not found 에러를 뱉었다.
즉 'www.cypher-test.com'으로 접속하면 접속이 되지만 'www.cypher-test.com/test/1' 같은 url로는 접속이 되지 않았다.
해당 문제점은 빌드된 사이트로 접속할 때만 나타났다. npm start로 열어서 로컬호스트 주소로 테스트하거나, 프로젝트 내에서 컴포넌트를 클릭해서 들어갈 땐 매끄럽게 잘 됐다.

징글징글하게 본... netlify 404 에러페이지.
이러다 보니 url parameter가 붙은 페이지 내에서 새로고침을 해도 404 에러가 떴다.
원인
우선 결론부터 말하면 다음과 같다.
1) website.com/blah 이렇게 별도의 파라미터를 붙인 url로 접속하기 위해서는 해당 url을 내보내고자 하는 페이지 파일(리액트 CRA 프로젝트의 경우, build/index.html)과 연결해 주는 추가적인 처리가 필요하다. 보통을 이 처리를 서버 코드가 해 준다.
2) 그런데 내 프로젝트는 서버리스 프로젝트이다. 즉 프론트 코드로만 이루어져 있는 클라이언트 사이드 라우팅 프로젝트. 따라서 해당 처리를 거치지 않았다.
3) 이 경우 기본적으로 Netlify에 등록한 페이지(www.cypher-test.com) 으로 접속하면 index.html과 연결되어 잘 작동된다. 그러나 만약 url 파라미터를 붙여서, 즉 www.cypher-test.com/test/1 이렇게 접속하게 되면, 서버는 해당 요청에 해당하는 파일을 찾지 못하고 404를 뱉는다.
npm start로 열린 개발 모드일 때는, CRA에 내장된 서버가 해당 요청에 응답하도록 처리가 되어 있기에 문제가 없다. 그러나 production build 모드에서는 별도로 처리를 해 줘야 한다.
그렇다면 어떻게 해결할 수 있을까? 이제 와서 서버 코드를 짜야 하는 걸까?
해결방법
다행스럽게도 CRA 공식 문서에서 아주 상세하게 해당 문제의 해결방법들에 대해 설명해주고 있다.
https://create-react-app.dev/docs/deployment/
위 페이지에서 자신의 프로젝트가 처한 상황에 맞는 카테고리를 보면 된다.
나의 경우, Netlify를 통해 빌드했기에 Netlify 카테고리를 참고했다.
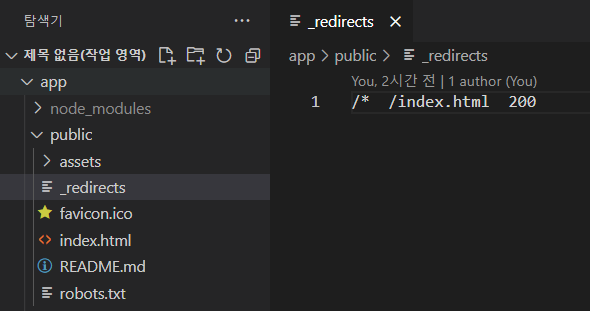
우선 public 폴더 밑에 _redirects 파일을 생성한다. 확장자는 별도로 붙이지 않는다.
그리고 다음 내용을 작성한 후 저장한다.
/* /index.html 200
놀랍게도 이렇게 하면 끝이다.
푸시하고 새 버전이 빌드된 후에 url 파라미터를 붙인 링크로 접속해 봤더니 잘 된다.
공식문서 짱이다.
'구현기 > 트러블 슈팅' 카테고리의 다른 글
| [Spring Boot] Access denied for user 'root'@'localhost' (using password: YES) (0) | 2023.06.11 |
|---|---|
| Get-ChildItem : 'C:\c\Scoop\shims' 경로는 존재하지 않으므로 찾을 수 없습니다. (0) | 2023.06.10 |