프로젝트를 빌드하기로 했다.
구글에 치니, netlify를 이용하면 간단하게 깃허브 프로젝트를 빌드할 수 있다는 말이 굉장히 많았기에 netlify 이용!
회원가입하고 깃허브에서 빌드할 프로젝트 레포지토리를 선택 후, 빌드한다.

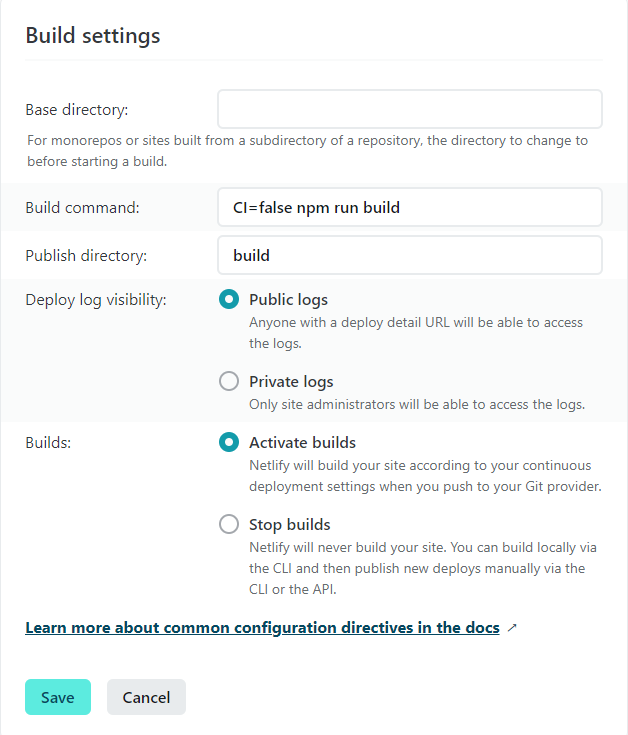
빌드 세팅은 이렇게 해 주었다.
사실 여러 에러를 겪은 결과인데, 처음엔 Build command에 npm run build만 저장하고 빌드했다.

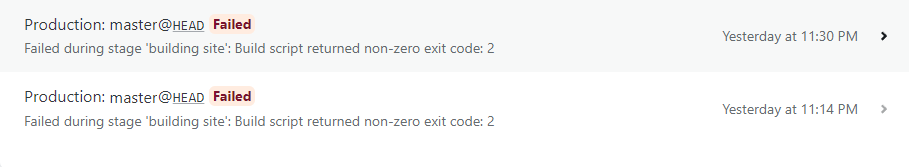
그랬더니 에러 발생.
각 버튼을 클릭하면 에러 이유를 알 수 있는 Deploy log를 볼 수 있다.

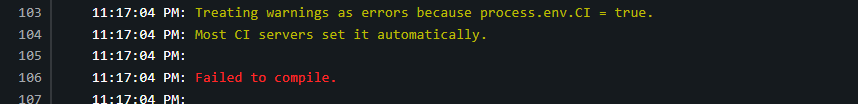
쭉쭉 내려 보니 Treating warnings as errors because process.env.CI = true.라는 문구와 함께 컴파일 실패 문구가 떠 있었다.
구글링해보니 빌드 명령어를 npm run build에서 CI=false npm run build 로 고쳐주면 된다길래 고쳤더니! 바로 됐다.

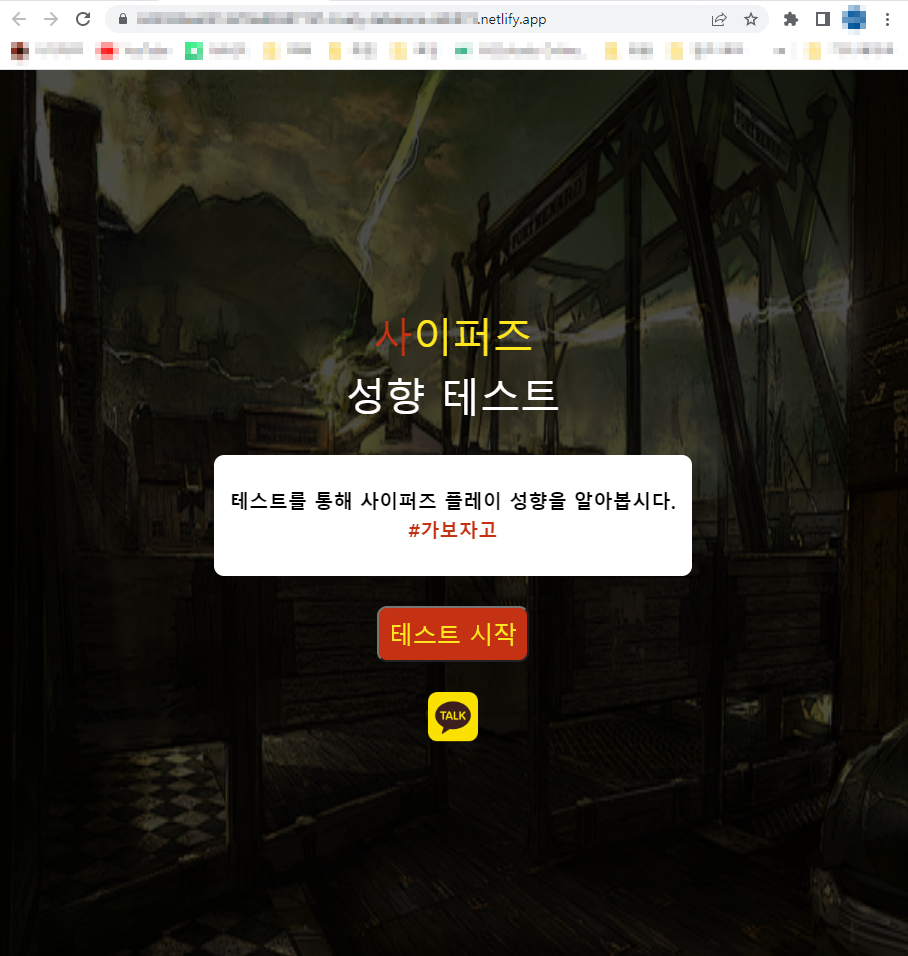
빌드된 나의 사이트를 보니 신기했다...
물론 폰트가 적용되지 않아 있었지만... 신기했다...
폰트는 나중에 해결하고 구입한 도메인을 연결하기로 했다.
Netlify 프로젝트 페이지로 이동한 후 Domain Settings > Add custom domain 클릭.
구입한 도메인을 입력 후 Verify를 누른다.

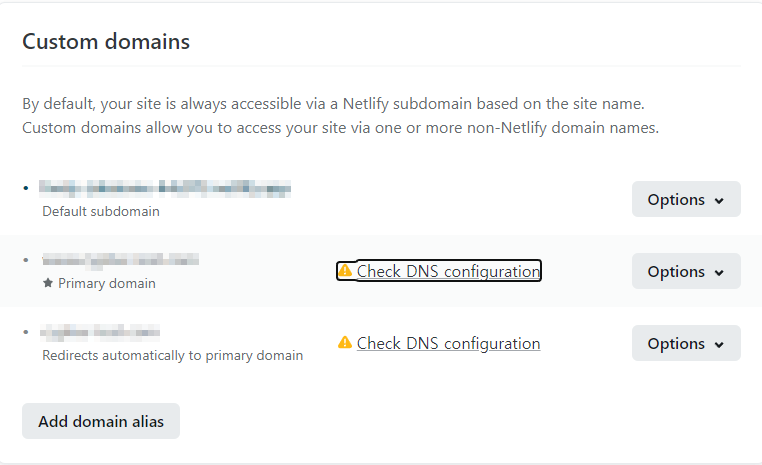
어찌저찌 등록이 됐다.
이제 DNS configuration을 해야 하는데,

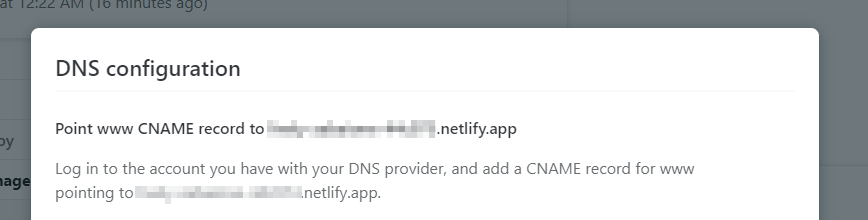
누르니 이런 모달 창이 떴다.
음? 구글링했을 때 다른 분들이 본 모달이랑 다른데?
여기서 1차 당황했고 곧 끔찍한 시간을 보냈다.
나는 도메인을 스쿨호스팅이라는 사이트에서 구입했다.
그런데 모달창에서는 DNS provider에 가서 CNAME record를 추가하라고 하는데, 스쿨호스팅 사이트를 아무리 뒤져봐도 CNAME 설정이나 그 비슷한 무언가를 찾을 수가 없는 것 아닌가.
찾다 찾다 고객센터에 CNAME을 쳐서 해결책을 알 수 있었다.
바로 부가서비스인 DNSZi를 이용하는 것.
이 페이지를 참고했다... 흑흑...
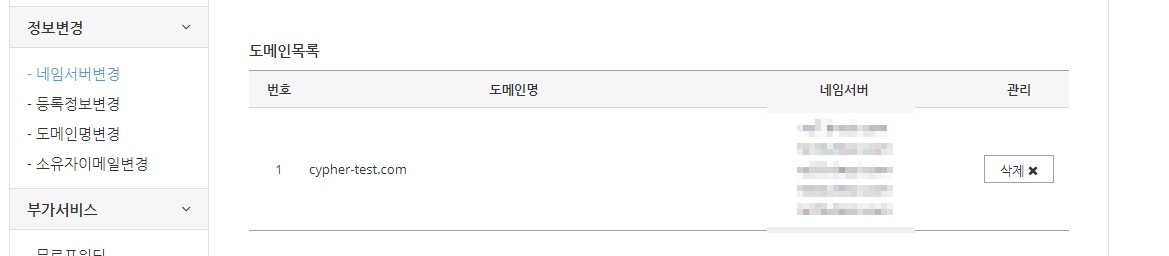
DNSZi에 회원가입을 하고 스쿨호스팅에서 구입한 도메인을 추가하니, 네임서버를 바꿔달라고 한다.
다시 스쿨호스팅으로 돌아가서 네임서버 변경.
도메인>정보변경>네임서버변경에서 바꿀 수 있다.

변경 완료!
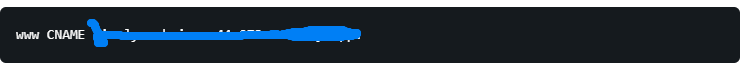
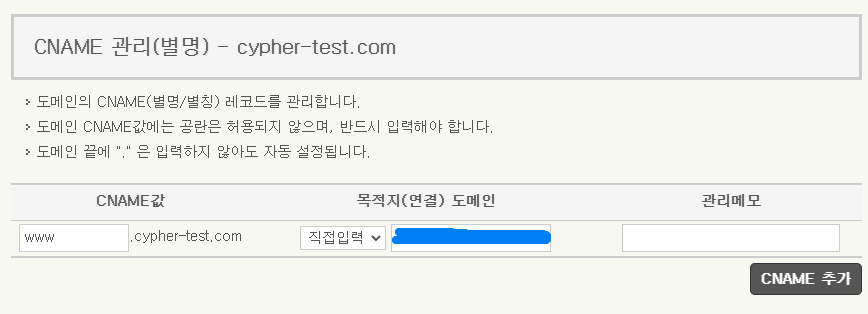
다시 DNSZi로 들어가니 CNAME 관리화면이 나온다. 흑흑..
변경해 준다.

netlify 모달에서 이렇게 설정해 달라고 나왔다면,

이렇게 목적지 도메인에 파란색 부분을 입력해주면 된다.
다만 주의할 점, 맨 끝에 .은 빼서 입력한다.

netlify 모달 왈, 이제 기다리란다.
그래서 내일 마저 하려고 한다.
후.....생각지도 못한 CNAME 설정페이지의 부재 때문에 많이 헤맨 날이었다.
다음날 이어 하려고 netlify에 접속해 봤는데 도메인에 프로젝트 연결이 돼 있다!
https://www.cypher-test.com/
야호!
'구현기 > 웹 프로젝트' 카테고리의 다른 글
| Github Page + Github Action으로 CRA 리액트 앱 자동 배포하기 (0) | 2024.06.20 |
|---|---|
| GPT 주도 개발로 코딩하기 - HTML/CSS/JS 기반 프로젝트를 리액트 프로젝트에 이식하기(feat. 카드 짝 맞추기 게임) (1) | 2023.10.19 |
| GPT 주도 개발로 코딩하기 - 카드 짝 맞추기 게임 (0) | 2023.10.12 |
| React로 Full Height 화면을 만들었던 과정 (1) | 2023.06.11 |